Want to Attract Your Visitors With a Hot Looking Sidebar.Then You Might have to Work on it. So Here is a Cool Label Widget For Blogger Which Styles Your Sidebar.For every widget on sidebar there are different styles of customization's.Now this is time for labels widget on blogger with white brick style
See How the Label Widget Looks like:.
Follow the Below Steps to Install the Widget :.
See How the Label Widget Looks like:.
Follow the Below Steps to Install the Widget :.
Part-1
1.Go to blogger
2.Layout >> Add a Gadget >> Labels
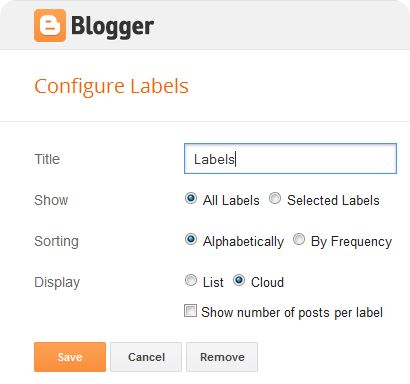
3.Customize the labels widget as Shown in the below image
4. Now Save It.
PART-2
5.Go to Template >> Edit Html >> Proceed.. Check Expand Widget Templates.
6.Search for the below code using shortcut key ctrl+F
]]></b:skin>
7. Now Add the below code just before/Above it.
.label-size{
margin:0 2px 6px 0;
padding: 3px;
text-transform: uppercase;
border: solid 1px #C6C6C6;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
}
.label-size:hover {
border:1px solid #6BB5FF;
text-decoration: none;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(7deg);
-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.label-size a {
text-transform: uppercase;
float:left;
text-decoration: none;
}
.label-size a:hover {
text-decoration: none;
}
8. Now Save the template and you're Done Adding the Widget.Enjoy